Download Google Web Designer Svg Animation - 326+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://free-still-available-file.blogspot.com/2021/06/google-web-designer-svg-animation-326.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Google Web Designer Svg Animation - 326+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Google Web Designer Svg Animation - 326+ SVG Design FIle Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
If you want the element to stay unchanged for a. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Download List of Google Web Designer Svg Animation - 326+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Adjust keyframes and spans on the timeline.

Build an Animated SVG Loading Icon in 5 Minutes - Ryan ... from cdn-images-1.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 326+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Google web designer is closer to an animation or video application. Have you been using google web designer to create banner ads? The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Do you charge hourly or per project? Google web designer svg animation. Until starting at the james gwd allows you to pull in images and assets to create animations, while it takes care of the html next, you will need to save all artboards as.svg files. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. You create an object such as a title or graphic then define keyframes which determine how it's transformed in two or three dimensions using an easing functions.
Google Web Designer Svg Animation - 326+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 326+ SVG Design FIle Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Have you been using google web designer to create banner ads?
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in.
This is an easy google web designer tutorial to make an animated web banner using text animation and button animation. SVG Cut Files
SVG Animation Usage in Web Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If you want the element to stay unchanged for a.
Trends & Examples of SVG Animation in Web Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Top 24 Examples of SVG Animations for Web Designers and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If you want the element to stay unchanged for a. Here we will show a trick so that we will be able to move in.
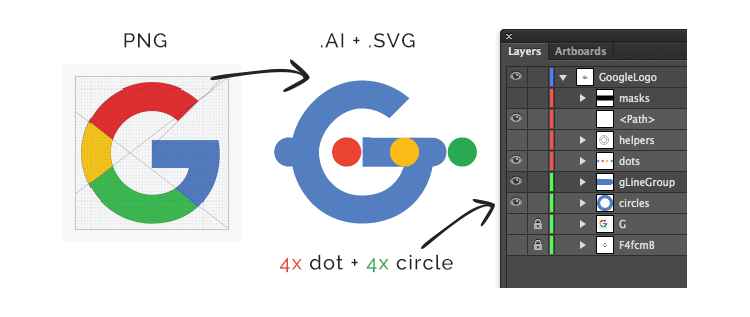
Recreating the Google Logo Animation with SVG and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. If you want the element to stay unchanged for a.
Google Logo Animation by Alexandru Molnar on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
The Benefits of SVG Images in Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
20+ Animated Google Doodles | Free & Premium Templates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If you want the element to stay unchanged for a. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Essential Web Icons Animated illustrator vector outlined ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If you want the element to stay unchanged for a.
12 Tutorials Explain How To Animate Icon With CSS3 SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If you want the element to stay unchanged for a.
Svg Line Drawing Animation Tutorial - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline.
Svg Animate Path On Hover - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If you want the element to stay unchanged for a.
11 Resources For Downloading Free Animated SVG Icons | Web ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If you want the element to stay unchanged for a. Adjust keyframes and spans on the timeline.
Animated SVG line icons by FairyTheme | CodeCanyon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
249 Labs Website Design | SVG Animated by Chris Tsurcanu ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. If you want the element to stay unchanged for a. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
3 Things To Keep In Mind When Hiring A Web Design Company for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
How To Create Svg Animation Using Css - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If you want the element to stay unchanged for a.
Female Web Developer Illustration Vector - Download Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Top Web Design Trends This Summer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Pin on Developer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
SVG Tutorials you need as a web designer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If you want the element to stay unchanged for a. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Download Google web designer was essentially made to be a simple alternative to the complex and bulky professional applications that cost a lot of money. Free SVG Cut Files
Trends & Examples of SVG Animation in Web Design - iDevie for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
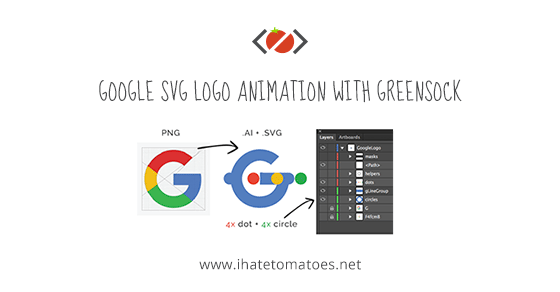
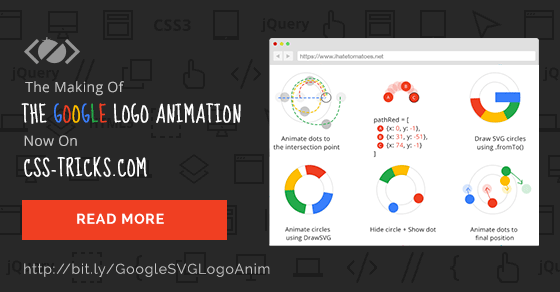
Google SVG Logo Animation With GreenSock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Factory - motion design | Motion design, Currency design ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
SVG based clock UI design Animated with GSAP for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Professional Logo Designers, Logo Design Company in Delhi NCR for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Top 24 Examples of SVG Animations for Web Designers and ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Animated SVG line icons by FairyTheme | CodeCanyon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
The Benefits of SVG Images in Web Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
15 Examples of SVG Animations for Web Designers - Onextrapixel for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Nocturnetting — animated GIF illustration by Metin Seven ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Google SVG Logo Animation With GreenSock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Trends & Examples of SVG Animation in Web Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Email Marketing Campaign Templates | VerticalResponse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Interactive SVG web animation by Ivan Witteborg on Dribbble for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Adjust keyframes and spans on the timeline.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
SVG Handwriting: Animation with Flair for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
How To Animate Google SVG Logo Using GreenSock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
SVG Animation Usage in Web Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Google Web Designer Svg Animation - 326+ SVG Design FIle
Adjust keyframes and spans on the timeline. The space between keyframes, called a you can add more keyframes to string together multiple spans of animation for the same element. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.

